Migrating to Flutter 1.9: Implementing Cross-platform Firebase Login in Flutter Apps
Posted on September 23, 2019 in Flutter
Background
I've been experimenting with Flutter Web (aka Hummingbird earlier) since it was announced in Google IO 2019.
I remember submitting pull request to add instructions for running Flutter sample web apps. Since then I liked the challenge of exploring fast paced and ever changing Flutter Web.
I wrote couple of articles to design and implement a landing page in Flutter which can work seamlessly on all three platforms: Android, iOS and Web. I kept on improving upon this landing page to include login using Firebase, FactsBot, themes, and so on.
Please refer to previous related articles below:
Checkout the companion video:
Introduction
In this article, I'll show you how Flutter 1.9 release makes developing cross-platform Flutter applications simple while maximizing code reuse. I'll be using my previous Flutter-to-Fly sample app to demonstrate this transition to Flutter 1.9.
Migrating project to Flutter 1.9
There is pretty good documentation on migrating existing project to Flutter 1.9 and / or creating a new Flutter project available on official Flutter website. Basically, you would need to run these following commands in one directory level up of your project directory:
$ flutter channel master
$ flutter upgrade
$ flutter config --enable-web
$ cd <into project directory>
$ flutter create .
$flutter run -d chrome
NOTE: In case you run into White screen issue, you may want to change your Flutter channel to flutter channel dev.
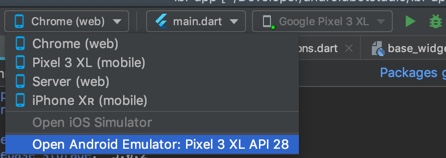
Running X-platform apps from Android Studio
Starting from Flutter 1.9, you can run apps on Android, iOS, and Chrome right from Android Studio:

Deploying Web App
Deploying Web App is just a command away:
$ flutter build web
Above command will generate a build folder in the root directory. Copy its contents into public directory of your hosting site.
Launching URL(s)
So far, we kept web and native codebase in separate branches to manage launching URL in web and mobile environments differently. Flutter 1.9 makes it possible to be able to keep both (web and mobile/native) codebase in one branch, and pick the right implementation by detecting the platform using dart.library.html for web and dart.library.io for mobile platform.
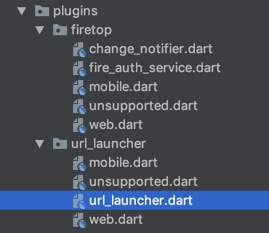
You can organize your code base for plugins as below as recommended by Flutter team:

Above screenshot shows two plugins:
-
url_launcher: Managing launching URLs based on target platform. Refer to complete source code here -
firetop: Manages firebase related functionality for mobile and web platforms. We'll dive deeper into this plugin in next section. Refer to complete source code here.
pubspec.yaml:
Following dependencies are needed for launching URLs from Flutter app.
dependencies:
universal_html: ^1.1.0
url_launcher: ^5.1.2
Let's see contents of url_launcher.dart below. This is where target platform is detected and appropriate implementation is used.
export 'unsupported.dart'
if (dart.library.html) 'web.dart'
if (dart.library.io) 'mobile.dart';
Firebase login functionality
Flutter team is working on fb_auth plugin to provide cross-platform Firebase support.
pubspec.yaml:
Following dependency is needed for adding cross-platform support for Firebase.
dependencies:
fb_auth: 0.0.2+1
Let's checkout fire_auth_service.dart below. Please refer to source code in Gihub repo to refer other files.
export 'unsupported.dart'
if (dart.library.html) 'web.dart'
if (dart.library.io) 'mobile.dart';
You would notice that web.dart and mobile.dart are very similar and use FBAuth() to access Firebase functionality. We still need to keep them separate because not everything is available in fb_auth plugin. For example, FireStore support is missing for Flutter Web.
Conclusion
I kept this article short to give a quick update on most important changes that are happening in Flutter Web world. This article gave a peek into getting started with merging Flutter Web code branches into Native code, and how to target platform specific code. We saw how URLs can be launched for Web and Mobile apps using the same code base. Lastly, we covered integrating with Firebase from the one code base.
Keep Fluttering !
Source code
Flutter-to-Fly sample app's source code is available here
References/Credits:
- Flutter 1.9 release
- Getting started on Flutter Web
- Flutter-to-Fly App
- fb_auth plugin
- universal_html plugin
- url_launcher plugin
- Designing Cross platform Flutter prototype for Landing Page
- Making Cross-platform Flutter Landing Page Responsive
- Using Flutter Themes for Cross-platform Landing Page (Web-Hummingbird, Android, iOS)
- Implementing Flutter FactsBot using DialogFlow
- Implementing Login in Flutter Web (Hummingbird)
Happy cooking with Flutter :)
Liked the article ? Couldn't find a topic of your interest ? Please leave comments or email me about topics you would like me to write ! BTW I love cupcakes and coffee both :)