Text-to-Speech Flutter Plugin (Android & iOS)
Posted on December 02, 2019 in Flutter
Target Audience: Beginner
Recipe: Using text-to-speech Flutter plugin to read aloud text.
Focus Plugin: Text-To-Speech Flutter plugin: flutter_tts
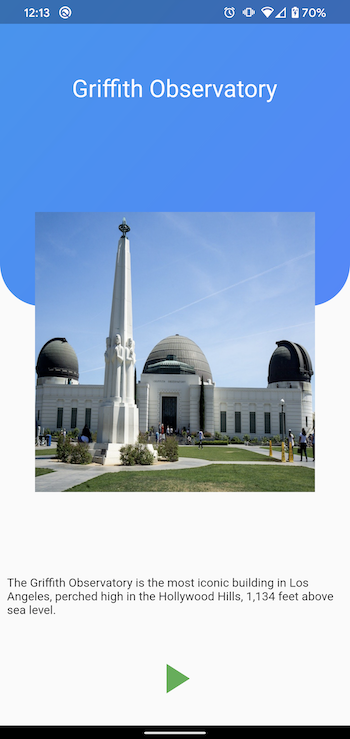
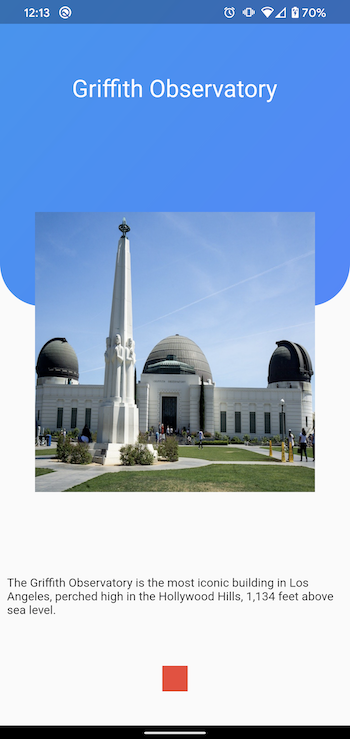
Goal: We've a card with an image and its description. Clicking on play button will start reading aloud card's description, and stops when done.
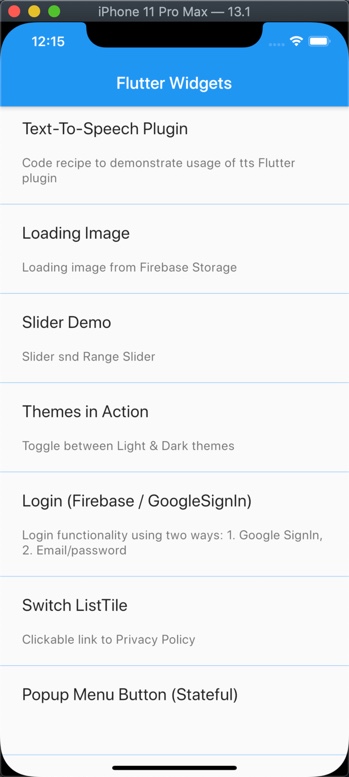
Note: This recipe has been added to Flutter cookbook code recipe app as shows below.

Android:


iOS:


Checkout the Youtube video:
Lets's go!
This code recipe demonstrate implementation for Text-to-speech Flutter plugin
pubspec.yaml dependencies
Add dependency for flutter_tts plugin:
dependencies:
flutter_tts: ^0.7.0
StatefulWidget
We need StatefulWidget as parent widget since we'll be triggering speaking on the touch of the play button.
descriptionis the text to be read on the click on play button.isPlayingis the flag to keep track whether text is being read or not. We need this flag to show appropriateIcon(play or stop) in the card.FlutterTts _flutterTtsis the instance offlutter_ttsplugin. It's a wrapper around the native implementation for Android and iOS to interact with native functionality. Under the hood, it usesTextToSpeechfor Android, andAVSpeechSynthesizerfor iOS platform.
class TTSPluginRecipe extends StatefulWidget {
@override
_TTSPluginRecipeState createState() => _TTSPluginRecipeState();
}
class _TTSPluginRecipeState extends State<TTSPluginRecipe> {
String description =
"The Griffith Observatory is the most iconic building in Los Angeles, perched high in the Hollywood Hills, 1,134 feet above sea level.";
bool isPlaying = false;
FlutterTts _flutterTts;
}
Plugin management: Initializing & Disposing
Initializing plugin for Android is slightly different than for iOS. We need to detect the platform to run the specific code. Please checkout PlatformUtil to understand how I'm detecting platforms.
@override
void initState() {
super.initState();
initializeTts();
}
initializeTts() {
_flutterTts = FlutterTts();
if (PlatformUtil.myPlatform() == MyPlatform.ANDROID) {
_flutterTts.ttsInitHandler(() {
setTtsLanguage();
});
} else if (PlatformUtil.myPlatform() == MyPlatform.IOS) {
setTtsLanguage();
} else if (PlatformUtil.myPlatform() == MyPlatform.WEB) {
//not-supported by plugin
}
_flutterTts.setStartHandler(() {
setState(() {
isPlaying = true;
});
});
_flutterTts.setCompletionHandler(() {
setState(() {
isPlaying = false;
});
});
_flutterTts.setErrorHandler((err) {
setState(() {
print("error occurred: " + err);
isPlaying = false;
});
});
}
@override
void dispose() {
super.dispose();
_flutterTts.stop();
}
Don't forget to stop flutter_tts plugin instance in dispose() method.
Speaking & Stopping
Speaking and Stop speaking is pretty straight forward. All you need to call plugin's speak(String text) and stop() methods / apis.
Future _speak(String text) async {
if (text != null && text.isNotEmpty) {
var result = await _flutterTts.speak(text);
if (result == 1)
setState(() {
isPlaying = true;
});
}
}
Future _stop() async {
var result = await _flutterTts.stop();
if (result == 1)
setState(() {
isPlaying = false;
});
}
Exploring plugin's features
Setting Language:
void setTtsLanguage() async {
await _flutterTts.setLanguage("en-US");
}
Getting list of supported languages:
await flutterTts.getLanguages`
Setting Voice:
_flutterTts.setVoice("en-us-x-sfg#male_1-local")
Getting list of supported voices:
await flutterTts.getVoices
Source code repo
References:
Happy cooking with Flutter :)
Liked the article ? Couldn't find a topic of your interest ? Please leave comments or email me about topics you would like me to write ! BTW I love cupcakes and coffee both :)
Follow me at twitter