Responsive Flutter layout with Expanded widget
Posted on October 15, 2020 in FlutterLayouts

Target Audience: Beginner
Recipe: Learn to use Expanded layout widget to create responsive layouts for Flutter applications.
Focus Widget: Expanded
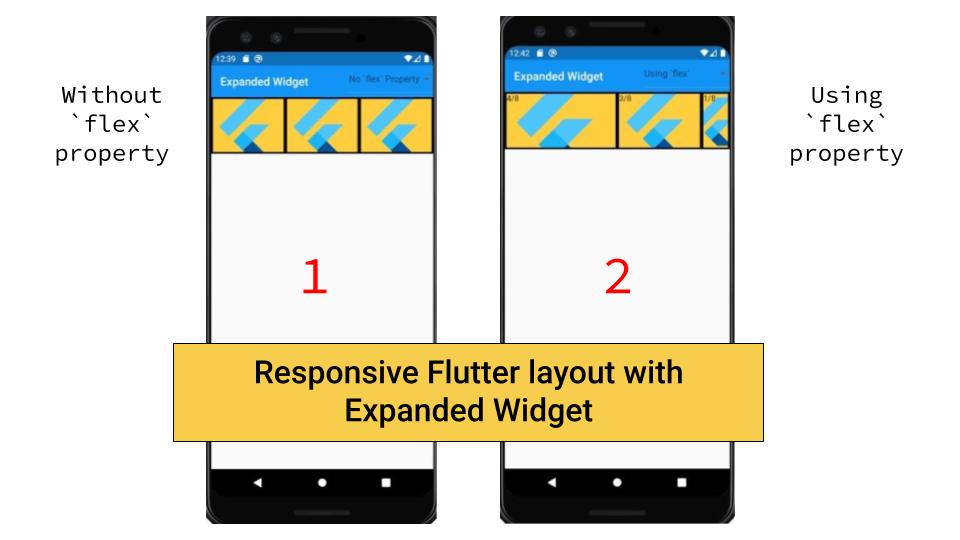
The Expanded widget is a single child layout widget which means it can have only one child assigned to it. In this example, the Row widget has three children built using childWidget(). Each of the child is wrapped in the Expanded widget. All children expands themselves in the direction of main-axis, which is horizontal in this case. However, when a value for flex property can be provided to resolve any competition for the space. In the second example below, each Expanded widget is provided the flex value.
Checkout the companion video tutorial:
Using Expanded Widget
Row(
children: [
Expanded(
child: childWidget(""),
),
Expanded(
child: childWidget(""),
),
Expanded(
child: childWidget(""),
),
],
)
Using Expanded widget (flex Property)
Row(
children: [
Expanded(
flex: 4,
child: childWidget("4/8"),
),
Expanded(
flex: 3,
child: childWidget("3/8"),
),
Expanded(
flex: 1,
child: childWidget("1/8"),
),
],
)
Source Code Repo
-
Please checkout the full source code for this example here
-
Flutter Cookbook2 project's source code is available here
References
1.Expanded
Happy cooking with Flutter :)
_Liked the article? Let me know with 👏👏👏
Couldn't find a topic of interest? Please leave comments or email me about topics you would like me to write! BTW I love cupcakes and coffee both :)_