Disabled Buttons in Flutter
Posted on November 11, 2020 in Widgets

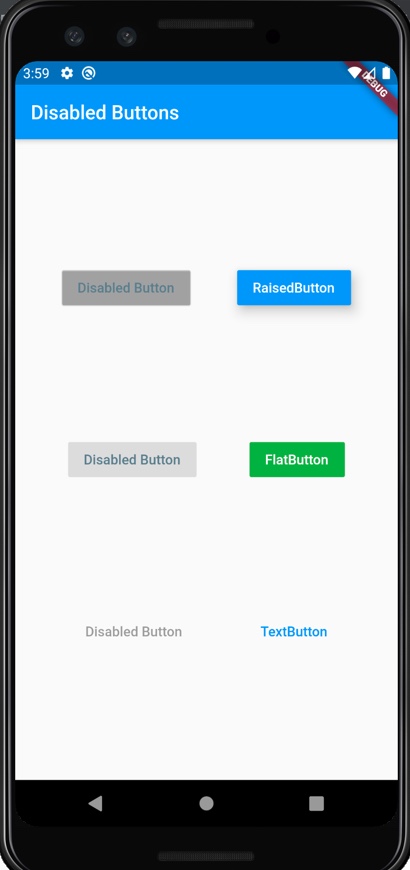
This micro article shows how to disable the RaisedButton and FlatButton widgets in Flutter applications.
The RaisedButton / FlatButton / TextButton widget(s) can be disabled by assigning onPressed property to null. They can be disabled when onPressed property is not used at all. In order to make these widgets clickable, a function needs to be assigned to the onPressed property.
Checkout the companion video tutorial:
Disabling RaisedButton Widget
RaisedButton(
child: Text("Disabled Button"),
onPressed: null,
disabledColor: Colors.black12,
disabledElevation: 1,
disabledTextColor: Colors.blueGrey,
),
Disabling FlatButton Widget
FlatButton(
child: Text("Disabled Button"),
onPressed: null,
disabledColor: Colors.black12,
disabledTextColor: Colors.blueGrey,
),
Disabling TextButton Widget
TextButton(
child: Text("Disabled Button"),
onPressed: null,
),
Source Code Repo
-
Please checkout the full source code for this example here
-
Flutter Cookbook2 project's source code is available here
References
Happy cooking with Flutter :)
_Liked the article? Let me know with 👏👏👏
Couldn't find a topic of interest? Please leave comments or email me about topics you would like me to write! BTW I love cupcakes and coffee both :)_