Animating using AnimatedContainer Flutter widget
Posted on November 13, 2019 in Flutter
Introduction
AnimatedContainer widget is the animated version of the Container widget.
In this article, we'll see how AnimatedContainer widget is used to animate an image in it. We'll observe animation behavior for various types of curves.
Target Audience: Beginner
Recipe: Animating a container widget using AnimatedContainer widget.
Focus Widget: AnimatedContainer
Goal: Animate an image inside AnimatedContainer using various types given AnimationCurves

AnimationCurves:

Checkout YouTube video:
Structure of AnimatedContainer widget
AnimatedContainer uses duration and curve properties to animate from previous values to new values of width, height, color, and alignment. duration value controls how long animation would take whereas curve property's value provides the type of animation Curve
AnimatedContainer(
width: 100.0, //width of the container
height: 100.0,
color: Colors.blue,
alignment: Alignment.center,
duration: Duration(seconds: 2),
curve: Curves.fastOutSlowIn,
child: FlutterLogo(size: 75),
),
Recipe's Code Structure
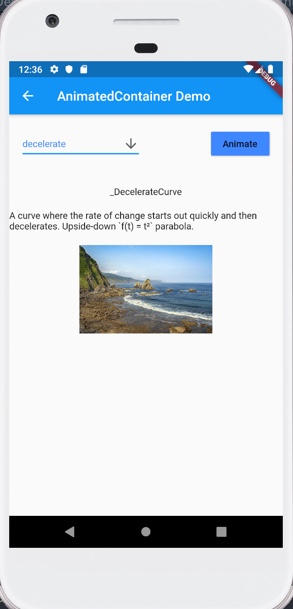
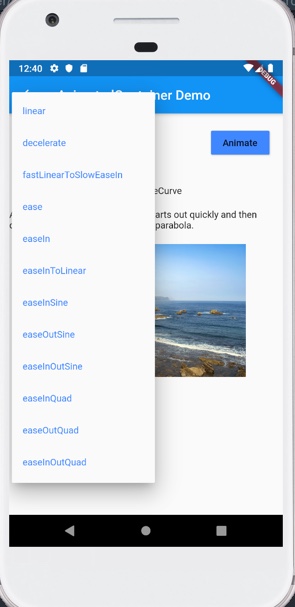
I'm using a drop down to choose the different type of curve. Animation curves used in this code recipe are available in the source code as well as here.
AnimatedContainer needs to be implemented inside a StatefulWidget since its values are changed, and it provides animation while switching from old values to newer values.
AnimationCurve dropDownValue holds the current selection from the AnimationCurves drop down widget.
class AnimatedContainerDemo extends StatefulWidget {
@override
_AnimatedContainerDemoState createState() => _AnimatedContainerDemoState();
}
class _AnimatedContainerDemoState extends State<AnimatedContainerDemo> {
AnimationCurve dropDownValue;
bool selected = false;
...
}
Boolean selected keeps track of when Animate button is pressed or image is touched.
'Animate' button next to dropDown widget. It updates the value of selected as below:
Widget playAnimation(BuildContext context) {
return RaisedButton(
color: Colors.blueAccent,
child: Text("Animate"),
onPressed: () => setState(() {
selected = !selected;
}),
);
}
Implementing AnimatedContainer widget
AnimatedContainer is wrapped around GestureDetector to let user start animation by touch in addition to pressing 'Animate' button exclusively. User can choose one over another to start animation.
AnimatedContainer widget's default width is 200 and default height is 400, and its alignment is topCenter. When user presses 'Animate' button for a selected Curve type in dropDown widget, width updates to 400, height updated to 200, and its alignment changes to center. AnimatedContainer updates to new values with in 2 seconds as provided in duration attribute using current selection for curve property.
Widget animatedContainer(BuildContext context) {
return GestureDetector(
onTap: () {
setState(() {
selected = !selected;
});
},
child: AnimatedContainer(
width: selected ? 400.0 : 200.0,
height: selected ? 200.0 : 400.0,
alignment: selected ? Alignment.center : AlignmentDirectional.topCenter,
duration: Duration(seconds: 2),
curve: dropDownValue != null ? dropDownValue.curveCubic : Curves.linear,
child: Image.asset('assets/images/sea.jpg'),
),
);
}
I encourage you to Checkout the code below, and play around with different types of Curve animations to pick an animation that would work best for you.
Source code repo
AnimatedContainercode recipe is available here- Source code for all other animation code recipes is available here
References:
Happy cooking with Flutter :)
Liked the article ? Couldn't find a topic of your interest ? Please leave comments or email me about topics you would like me to write ! BTW I love cupcakes and coffee both :)